HƯỚNG DẪN QUẢN LÝ MENU
Thông tin cơ bản
Menu có thể được hiểu là danh sách các liên kết điều hướng người dùng đến những bài viết, sản phẩm, dịch vụ bên trong website. Menu Chính được thiết lập trong hệ thống WebsiteChuan bao gồm các trình đơn: Trang chủ; Giới thiệu; Shop; Liên hệ đặt ở vị trí đầu trang và Menu Hỗ Trợ được thiết lập ở vị trí cuối trang (cột thứ 3 ở vị trí Pre Footer) gồm các liên kết đến những bài viết cụ thể.
Để Website thân thiện với người dùng, cách bố trí khối nội dung hợp lý thôi chưa đủ, mà bạn cần xây dựng những liên kết bên trong Website một cách chặt chẽ, giúp khách hàng có thể dễ dàng tiếp cận được những thông tin quan trọng mà họ muốn tìm, thông qua hệ thống các Menu bạn xây dựng.
Ví dụ: Trong http://vtechweb.com/, Vtech xây dựng 2 Menu: Menu chính và Menu hỗ trợ.
Trên Menu chính bao gồm các trình đơn: Trang chủ, dịch vụ, hoạt động, ưu đãi, liên hệ; để hướng khách hàng tới những bài viết giới thiệu về dịch vụ mà Vtech cung cấp, các bài viết về hoạt động của Vtech trong thời gian qua, các bài viết về chương trình ưu đãi Vtech đang triển khai và khách hàng liên hệ với Vtech bằng cách nào.
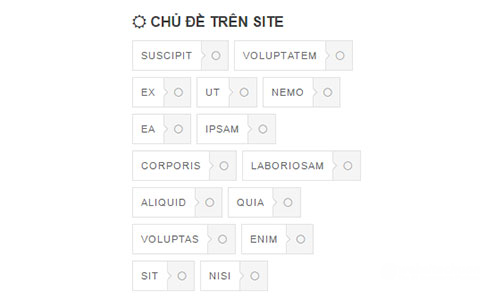
Trong Menu hỗ trợ (Vị trí khối Pre-footer 3, mang tên VTECHWEB.COM), đưa khách hàng tới những bài viết cụ thể, thể hiện dưới dạng Menu (1 nhóm các liên kết).

Ví dụ hai menu trên trang http://vtechweb.com/
Cách tạo Menu
Menu là một nhóm các trình đơn, trong mỗi trình đơn có thể tạo thêm nhiều trình đơn dưới nó.
Menu chính có sẵn trong hệ thống WebsiteChuan gồm các trình đơn căn bản: Trang chủ, giới thiệu, shop, liên hệ. Bạn mong muốn trên Website của mình, thanh Menu chính sẽ thể hiện gì trên đó, bạn có thêm mới/xóa hoặc chỉnh sửa vị trí/ tên của trình đơn.
Giả sử, ngoài 2 menu được thiết lập sẵn, bạn muốn tạo thêm 1 menu nữa, gồm các liên kết giúp khách hàng hiểu rõ các chính sách khi mua hàng.
Đầu tiên, bạn cần tạo Menu:
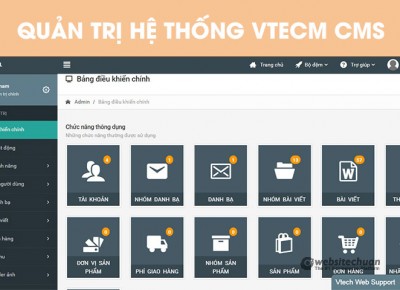
Bạn vào Quản lý Menu -> Menu -> Thêm mới.

Thêm mới Menu
* Đặt tên Menu và mô tả, hỗ trợ bạn và các cộng tác của bạn hiểu được Menu này sẽ trình bày nội dung gì để sắp xếp các trình đơn vào Menu phù hợp, đồng thời, thao tác dễ dàng trong các khu vực quản trị khác.
Tiếp theo, bạn tạo các trình đơn:
Bạn vào Quản lý Menu -> Trình đơn -> Thêm mới.

Thêm mới trình đơn
Menu: Danh sách Menu bạn đã tạo trước đó, trình đơn bạn tạo mới này sẽ thuộc Menu nào.
Vị trí trình đơn: Có 3 vị trí cơ bản: Trước/Sau/Con của một trình đơn nào đó đã có sẵn.
Tiêu đề trình đơn: Tên của trình đơn sẽ hiển thị trong Menu.
Icon Css Class: Bên cạnh nghĩ tên tiêu đề trình đơn sao cho phù hợp, bạn có thể mô tả trình đơn bằng biểu tượng nhỏ đứng vị trí trước các trình đơn (Biểu tượng chỉ hiển thị với Menu chính).
Loại trình đơn: Khi khách hàng bấm vào trình đơn, bạn sẽ chuyển hướng khách hàng đi đến đâu trong nội bộ Website. Nếu trình đơn liên kết ngoài Website, bạn chọn loại trình đơn Liên kết tùy biến.
Tiếp tục với ví dụ trên, sau khi tạo Menu chính sách mua hàng, ta lần lượt tạo các trình đơn của nó bao gồm: Chính sách thành viên, chính sách đổi trả, hình thức thanh toán, phương thức giao hàng. Sau khi tạo xong, bạn thể hiện Menu này tại vị trí Pre-footer 2.

Ví dụ tạo menu mới: Menu chính sách mua hàng gồm 4 trình đơn tương ứng
Hiện tại Menu (Nhóm trình đơn) có thể hiển thị ở 4 vị trí Pre-footer và vị trí Sidebar. Sau khi tạo những Menu mới, để hiển thị chúng ra bên ngoài như thế nào, bạn tham khảo tại Quản lý khối nội dung.
Trong quá trình thao tác, bạn cần sự hỗ trợ, hãy chat với chúng tôi tại Vtech Web Support. Chúc bạn thành công!