HƯỚNG DẪN QUẢN LÝ NHÃN NỘI DUNG
Nhãn nội dung hay còn được gọi là tag, có vai trò quan trọng trong việc điều hướng người dùng đến những bài viết có liên quan đến một chủ đề nào đó. Khi khách hàng bấm vào tag, các bài viết sử dụng chung tag sẽ được đề xuất hiển thị. Bạn nên gắn tag ở từng bài viết để khách hàng dễ dàng tìm được những nội dung mà họ quan tâm.
Để tạo các nhãn nội dung, bạn vào Quản lý nhãn nội dung -> Thêm mới

Quản lý nhãn nội dung
Trong Quản lý nhãn nội dung, bạn lưu ý những điểm sau:
- Biểu tượng con mắt (Chi tiết): Cho phép bạn biết nhãn nội dung đã được gắn trong những bài viết nào.
- Biểu tượng bút chì (Sửa): Cho phép bạn sửa đổi tên của nhãn nội dung.
- Biểu tượng tháo liên kết (Gỡ nội dung): Cho phép bạn gỡ bỏ tất cả nhãn nội dung đang được sử dụng.
- Biểu tượng dấu x (Xóa): Xóa nhãn nội dung khỏi Website (Bạn chỉ xóa được khi: các nhãn nội dung đã được gỡ bỏ, hoặc bài viết chứa nhãn nội dung chưa được công bố trên Website).
Bạn có thể tạo Nhãn nội dung -> Đăng bài viết -> Sử dụng nhãn đã tạo hoặc Đăng bài viết -> Tạo nhãn nội dung tại mục Nhãn liên quan, lúc này nhãn mới tạo tự cập nhận vào danh sách trong Quản lý nhãn nội dung.

Sử dụng nhãn khi tạo bài viết
Khi bạn bật chế độ Hiển thị khối nhãn liên quan, các bài viết chung nhãn sẽ được đề xuất ở sau bài viết với mục Có thể bạn sẽ quan tâm.

Các bài viết chung nhãn sẽ được đề xuất hiển thị
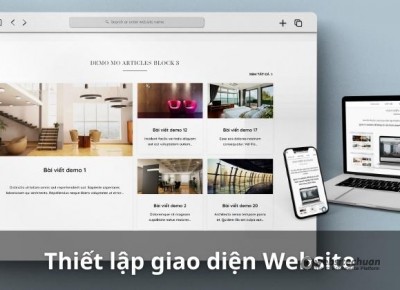
Hiển thị tất cả các nhãn nội dung đã tạo tại khu vực Sidebar
Nhãn nội dung thể hiện những chủ đề trên Website. Bạn có thể hiển thị các nhãn nội dung tại khu vực Sidebar, điều này giúp khách hàng của bạn đi tới những bài viết, sản phẩm đang là những "chủ đề nóng" mà bạn muốn truyền tải.
Để thể hiện nhãn nội dung trong khu vực Sidebar, bạn tham khảo chi tiết tại bài viết hướng dẫn Quản lý khối nội dung
Trong quá trình thao tác, bạn cần sự hỗ trợ, hãy chat với chúng tôi tại Vtech Web Support. Chúc bạn thành công!