HƯỚNG DẪN CẤU HÌNH BÀI VIẾT
Trong 1 Website, ngoài thông tin sản phẩm để bán hàng, bạn cũng cần có các bài viết chia sẻ để làm phong phú nội dung Website. Vậy làm thế nào để cấu hình bài viết hợp lý về kích thước hình ảnh và số lượng dữ liệu hiển thị bài viết trên 1 trang?
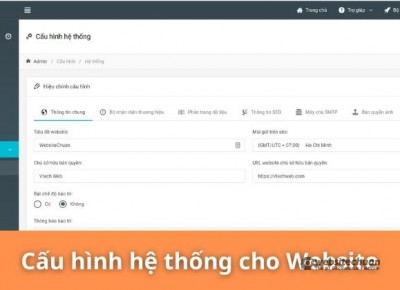
Để cấu hình bài viết, bạn vào Cấu hình tính năng -> Bài viết
1. Ảnh bài viết
Khi đăng 1 bài viết lên trang, bạn cần thiết kế cho bài viết đó 1 ảnh minh họa, để khách hàng nhìn trong danh sách các bài viết được hiển thị, họ biết được bài viết này nói về vấn đề gì thông qua ảnh minh họa.
Chiều rộng và chiều cao ảnh minh họa (đơn vị kích thước: Pixel) do bạn tự thiết lập một kích thước chuẩn. Mỗi bài viết bạn đăng lên sau này, cần có ảnh minh họa có kích thước chuẩn hoặc tỷ lệ với kích thước chuẩn. Với mỗi ảnh minh họa, hệ thống sẽ tự động tạo ra một ảnh chi tiết tương ứng, ảnh chi tiết này bạn có thể cho phép hiển thị bên trong bài viết ở vị trí đầu tiên trong bài.
Ví dụ: Nếu bạn ấn định kích thước ảnh minh họa là 300 x 188 (px), ảnh chi tiết 800 x 500 (px), bạn tải bức ảnh kích thước 600 x 376 (px) làm ảnh minh họa thì hệ thống sẽ tạo ra 1 tấm ảnh minh họa với kích thước 300 x 188 (px) và đồng thời cũng tạo ra 1 ảnh chi tiết 800 x 500 (px). Nếu đúng tỷ lệ thì ảnh của bạn vẫn được giữ nguyên, hệ thống chỉ resize (thay đổi kích thước) của ảnh, nếu khác tỷ lệ thì ảnh sẽ bị crop, hệ thống sẽ lấy từ trung tâm ảnh lấy ra theo kích thước 300 x 188 (px).
Để hình ảnh đẹp nhất, thì ảnh đăng lên cần tỷ lệ với kích thước bạn ấn định.

Ấn định kích thước ảnh minh họa và ảnh chi tiết trong bài viết

Sau khi cấu hình ảnh bài viết xong, khi bạn đăng bài viết thì hệ thống đã ấn định theo kích thước chuẩn
2. Cấu hình phân trang
Cấu hình phân trang trong cấu hình bài viết có ý nghĩa tương tự như cấu hình phân trang trong cấu hình hệ thống. Nếu bạn không thiết lập cấp hình phân trang trong bài viết thì hệ thống sẽ lấy cấu hình phân trang mặc định của hệ thống.
Sau khi cấu hình bài viết xong, hãy bắt đầu đăng bài lên Website một cách dễ dàng trong mục Quản lý bài viết.
Trong quá trình thao tác, bạn cần sự hỗ trợ, hãy chat với chúng tôi tại Vtech Web Support. Chúc bạn thành công!