HƯỚNG DẪN QUẢN LÝ CỬA HÀNG
Quản lý cửa hàng là một phần rất quan trọng đối với những Website bán hàng cũng như là đây là tính năng nổi bật của hệ thống WebsiteChuan. Với Quản lý cửa hàng, bạn đăng sản phẩm của mình với đầy đủ các thông tin căn bản: Thương hiệu, đơn vị tính, phí giao hàng theo địa lý, xuất xứ, giá sản phẩm, giá khuyến mãi (giảm giá), sản phẩm mới, sản phẩm nổi bật, trạng thái kinh doanh còn hàng hay hết hàng, quản lý đơn hàng với thông tin khách hàng đã đặt mua. Đặc biệt, bạn có thể thiết lập phí giao hàng khác nhau theo vùng địa lý mà khách hàng đăng ký.
Trước khi bạn đăng tất cả các sản phẩm của mình lên Website, bạn nên thiết lập những đặc tính của sản phẩm, bạn sẽ thao tác đơn giản và dễ dàng hơn.
1. Thương hiệu
Quản lý cửa hàng -> Thương hiệu
Bạn thêm các thương hiệu của sản phẩm bạn đang cung cấp và logo của thương hiệu (nếu có). Tên thương hiệu được đặt tại vị trí bên cạnh hình ảnh chi tiết của sản phẩm. Tập hợp Logo của các thương hiệu, bạn có thể đặt tại các vị trí footer, content top, content bottom, sidebar. Với các vị trí này, khách hàng của bạn có thể thấy được các thương hiệu sản phẩm của bạn đang cung cấp, khi họ đang tìm hiểu bất kỳ sản phẩm nào trên website của bạn. Để thể hiện tập hợp các logo, bạn hiển thị các nhà sản xuất tại Quản lý khối nội dung.
2. Đơn vị sản phẩm
Quản lý cửa hàng -> Đơn vị sản phẩm
Với mỗi sản phẩm khác nhau, đơn vị tính sẽ khác nhau. Ví dụ: với shop mỹ phẩm có những đơn vị sản phẩm như: hộp, thỏi, cây ...; với shop trái cây là: kg, thùng, ... Bạn có thể thêm bất kỳ đơn vị nào phù hợp với sản phẩm của bạn.
3. Phí giao hàng
Quản lý cửa hàng -> Phí giao hàng
Tại đây, bạn thiết lập phí giao hàng theo khu vực địa lý cụ thể theo từng quận, thành phố. Địa chỉ khách hàng nhập khi mua hàng, hệ thống sẽ tính phí cho họ theo phí giao hàng mà bạn thiết lập.
Nếu bạn không nhập dữ liệu phí giao hàng tại đây thì lúc khách hàng đặt hàng, hệ thống sẽ tự động lấy phí giao hàng trong Cấu hình tính năng ứng dụng bán hàng mà bạn đã thiết lập trước đó.
4. Bộ thuộc tính và thuộc tính
Thuộc tính sản phẩm có thể được hiểu là các trường thông tin để mô tả chi tiết sản phẩm. Mỗi sản phẩm sẽ có những thuộc tính khác nhau. Ví dụ: Quần áo có những thuộc tính như: Size, màu sắc, chất liệu vải, số đo ...; Cà phê hạt có những thuộc tính như: Trọng lượng, kích thước hạt, kiểu rang, mức độ rang .....
Hiện tại, trong hệ thống WebsiteChuan, đã có sẵn những thuộc tính chung cơ bản: Tên sản phẩm, mã sản phẩm, xuất xứ, thương hiệu. Tùy vào sản phẩm của bạn mà bổ sung thêm những thuộc tính nào, để thông tin sản phẩm được chi tiết và rõ ràng hơn.
Thuộc tính của sản phẩm được thể hiện ra bên ngoài, trong mục Thông tin chi tiết khi bạn đăng sản phẩm

Ví dụ thể hiện thuộc tính của sản phẩm ở ngoài Website
Trên Webiste của bạn cho phép tùy ý tạo thuộc tính theo loại mà bạn muốn.
- Quản lý cửa hàng -> Bộ thuộc tính -> Thêm mới
- Quản lý cửa hàng -> Thuộc tính -> Thêm mới
(Bộ thuộc tính là một nhóm chứa các thuộc tính có liên quan đến sản phẩm, tạo bộ thuộc tính trước, sau đó mới tạo thuộc tính)
Ví dụ: Bạn muốn khai báo các đặc tính của sản phẩm cà phê: Trọng lượng, kích thước hạt, kiểu rang, mức độ rang
- B1: bạn tạo Bộ Thuộc Tính mang tên "Cà phê"
- B2: Tạo từng thuộc tính "Trọng lượng", "kích thước hạt", "kiểu rang", "mức độ rang".
- B3: Thêm mới sản phẩm -> Thuộc tính mở rộng -> Điền thông tin thuộc tính

Ví dụ hiển thị Các thuộc tính của sản phẩm Cà phê trên trang annicoffee.vn
Quản lý cửa hàng -> Thuộc tính

Thêm mới Thuộc Tính
Khi bạn thêm mới 1 thuộc tính, lưu ý phần kiểu thuộc tính. Kiểu thuộc tính tức là khi nhập thông tin sản phẩm, bạn sẽ tự nhập giá trị của sản phẩm hay bạn muốn chọn một giá trị đã có sẵn.
Tùy biến trong thuộc tính, cho phép bạn linh hoạt trong việc kinh doanh đa sản phẩm, bạn có thể bán nhiều mặt hàng khác nhau trên website hoặc dễ dàng đổi thông tin trên web khi bạn chuyển đổi mặt hàng kinh doanh.

Thuộc tính sản phẩm trong hệ thống Website
5. Nhóm sản phẩm và sản phẩm
Sau khi lập các thông tin cơ bản (Thương hiệu, đơn vị tính, phí giao hàng, thuộc tính) xong, bạn bắt đầu đăng các sản phẩm của bạn lên website trong mục này
Bạn nên thiết lập những nhóm sản phẩm trước rồi mới tạo từng sản phẩm cụ thể, để những sản phẩm khi bạn tạo sẽ được sắp xếp vào các nhóm tương ứng.
Để tạo nhóm sản phẩm và sản phẩm, bạn vào Quản lý cửa hàng -> Nhóm sản phẩm/ Sản phẩm
Nhóm sản phẩm
Sau khi Thêm mới bạn điền đầy đủ các thông tin sau để hỗ trợ tốt nhất cho quản trị và SEO

Thêm mới Nhóm sản phẩm
Thông tin cơ bản
- Vị trí nhóm: Khi bạn có nhiều nhóm sản phẩm khác nhau, bạn muốn nhóm sản phẩm này đặt ở trước/sau/con so với nhóm nào, khi xuất các nhóm sản phẩm ra giao diện bên ngoài, chúng sẽ được sắp xếp theo vị trí mà bạn đã đặt.
- Tên nhóm: Đặt tên nhóm sản phẩm ngắn gọn, dễ quản lý. Tên nhóm bài viết sau khi Thêm mới sẽ tự động xuất hiện trong khu vực quản trị như: Quản lý Menu, Quản lý khối nội dung.
- URL: bấm vào Đề xuất, tự động lấy Tên nhóm, làm tên của đường link (Phần đuôi của đường link). Ví dụ, tên nhóm bài viết đặt là Cẩm nang hướng dẫn, sau khi bấm đề xuất thì link hiển thị sẽ là https://websitechuan.com/..../..../cam-nang-huong-dan. Lưu ý:bạn có thể đặt tên đường dẫn theo ý bạn muốn bằng cách gõ vào ô URL, mỗi từ cách nhau bằng 1 dấu gạch nối.
Bài giới thiệu: Viết ngắn gọn mô tả về nhóm sản phẩm này sẽ gồm những sản phẩm có nội dung gì để bạn và các cộng tác của bạn dễ dàng nắm bắt và sắp xếp sản phẩm vào các nhóm phù hợp.
Bố cục và khối: Tất cả các sản phẩm của nhóm sản phẩm sẽ được đồng thời hiển thị như thế nào: Các sản phẩm hiển thị bên trái và các thông tin liên quan (Các thông tin liên quan chẳng hạn như: danh mục sản phẩm mới, danh mục sản phẩm bán chạy ...) hiển thị bên phải -> Chọn Right Sidebar, ngược lại -> Chọn Left Sidebar, giao diện chỉ hiển thị các sản phẩm thôi -> chọn Non Sidebar.
Thông tin SEO: Hỗ trợ trong chiến lược SEO từ khóa. Bạn điền thông tin của Keywords và Description tại mục này.
Sản phẩm
Thêm mới sản phẩm

Thông tin căn bản khi đăng sản phẩm mới
Thông tin cơ bản
Ảnh minh họa: Kích thước ảnh cần tỷ lệ với chiều rộng và chiều cao của ảnh mà bạn đã thiết lập trong Cấu hình ứng dụng bán hàng. Ví dụ với kích thước đã được thiết lập là 300x400 pixel, ảnh minh họa bạn cần có kích thước tỷ lệ với 300x400 px.
Nhóm sản phẩm: Sản phẩm bạn sắp đăng sẽ thuộc nhóm sản phẩm nào
Mã sản phẩm: Bạn có thể tạo mã sản phẩm để dễ dàng trong thao tác quản lý
Tên sản phẩm: Bạn đặt tên sản phẩm tại đây
URL: Sau khi bạn đặt tên sản phẩm -> Bấm Đề xuất -> Tạo tên đường dẫn (URL) theo tên bạn đặt. Lưu ý: bạn có thể đặt tên đường dẫn theo ý bạn muốn bằng cách gõ vào ô URL, mỗi từ cách nhau bằng 1 dấu gạch nối.
Thương hiệu: Bạn chọn thương hiệu cho sản phẩm. Danh sách các thương hiệu đã được tạo sẵn trước đó (Hướng dẫn phần trên)
Xuất xứ: Nguồn gốc xuất xứ của bạn tại đâu, quốc gia nào
Đơn vị: Đơn vị tính của sản phẩm là gì. Danh sách các đơn vị tính đã được tạo sẵn trước đó (Hướng dẫn phần trên)
Giá sản phẩm cũ, giá sản phẩm mới, tỷ lệ discount: Đối với những sản phẩm đang nằm trong chính sách giảm giá, khi bạn điền vào ô giá sản phẩm cũ, giá sản phẩm mới, tỷ lệ discount sẽ tự động tính, con số discount này sẽ được đặt trên hình của sản phẩm khi sản phẩm được công bố trên website. Nếu sản phẩm của bạn không giảm giá thì chỉ cần điền vào ô Giá sản phẩm mới.
Lưu ý mục : Là sản phẩm mới?
Nếu bạn lựa chọn Theo cấu hình, hệ thống sẽ tự động tính số ngày để xét sản phẩm này mới (Mới trong bao nhiêu ngày là do bạn cài đặt trong Cấu hình ứng dụng bán hàng ). Sau khoảng thời gian bao nhiêu ngày đó, hệ thống sẽ tự động tắt đặc tính mới này.
Nếu bạn lựa chọn Phải, sản phẩm này luôn là sản phẩm mới và ngược lại với Không. Sản phẩm này dù cho đăng trên web lâu hay mới đăng thì tùy theo chiến lược kinh doanh của bạn mà cho phép sản phẩm này có "Mới" hay không.

Ví dụ minh họa hiển thị sản phẩm mới ở ngoài trang chủ
Nội dung chi tiết
Trong phần soạn thảo về Giới thiệu sản phẩm: Đây là nơi bạn mô tả chi tiết sản phẩm, hướng dẫn cách sử dụng ...v...v..v... Tại đây, bạn có thể viết một bài hỗ trợ chiến lược SEO từ khóa của sản phẩm
Thuộc tính mở rộng
Tại đây bạn bổ sung thêm thuộc tính của sản phẩm. Các thuộc tính này đã đươc thiết lập trước đó (Hướng dẫn tạo thuộc tính ở phần trên)
Ảnh thư viện
Nếu bạn chụp hình sản phẩm ở các góc độ khác nhau, bạn có thể đăng thêm nhiều hình ảnh tại ảnh thư viện.
Bố cục và khối
Sản phẩm sẽ được hiển thị như thế nào: Sản phẩm và thông tin sản phẩm hiển thị bên trái và các thông tin liên quan (Các thông tin liên quan chẳng hạn như: danh mục sản phẩm mới, danh mục sản phẩm bán chạy ...) hiển thị bên phải -> Chọn Right Sidebar, ngược lại -> Chọn Left Sidebar, giao diện chỉ hiển thị sản phẩm thôi -> chọn Non Sidebar.
Thông tin SEO
Tại đây hỗ trợ bạn thực hiện chiến lược SEO bài viết của mình. Hỗ trợ trong chiến lược SEO từ khóa. Bạn điền thông tin của Keywords và Description tại mục này
6. Đơn hàng
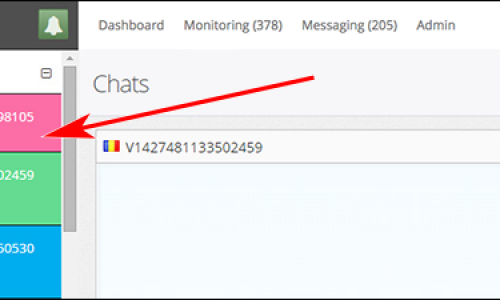
Trong hệ thống Vtech CMS tích hợp tính năng đơn hàng. Sau khi khách hàng đặt mua hàng trên Website, thông tin đặt hàng sẽ tự động gửi qua mail của bạn và cập nhật vào đây để bạn theo dõi đơn hàng và chăm sóc khách hàng.

Theo dõi đơn hàng
Trong quá trình thao tác, bạn cần sự hỗ trợ, hãy chat với chúng tôi tại Vtech Web Support. Chúc bạn thành công!