HƯỚNG DẪN QUẢN LÝ KHỐI NỘI DUNG
Khi bạn muốn trên trang chủ và các trang con sẽ xuất hiện những nội dung nào và sắp xếp chúng ra sao, bạn sẽ thực hiện điều đó tại Quản lý khối nội dung trong khu vực quản trị.
Trước hết, Vtech giúp bạn làm quen với một số thuật ngữ về vị trí các khối
1. Top - Info: Khối thông tin đầu tiên trên trang chủ, thông thường đặt thông tin về Hotline, Email. Tại vị trí Top - Info, nội dung được thiết lập xuất hiện trên tất cả các trang của Website.
2. Top - Slider: Vị trí ngay dưới Menu chính. Khối nội dung thể hiện ở vị trí này là các ảnh Slider và được thiết lập xuất hiện trên tất cả các trang của Website.
3. Content - Top: Vị trí nằm dưới Top - Slider và nội dung được thiết lập xuất hiện trên tất cả các trang của Website.
4. Home - block - 1, Home - block - 2, Home - block - 3, Home - block - 4: Vị trí các Home - block nằm dưới Content - Top và nằm trên Content - Bottom (Vị trí 4 Home - block theo thứ tự 1,2,3,4 từ trên xuống), Home - block chỉ thể hiện trên trang chủ. Ở vị trí Home - block, thông thường sẽ đưa những nhóm bài viết quan trọng, những nhóm sản phẩm nổi bật hoặc những thông tin đặc biệt mà bạn muốn khách hàng chú ý đến.
5. Content - Bottom: Vị trí dưới các Home - block và trên các Pre - Footer. Nội dung tại vị trí này được thiết lập xuất hiện trên tất cả các trang của Website.
6. Pre - Footer - 1, Pre - Footer - 2, Pre - Footer - 3, Pre - Footer - 4: Vị trí các Pre - Footer nằm ở dưới cùng. Vị trí 4 khối theo thứ tự 1, 2, 3, 4 từ trái sang phải. Nội dung ở Pre - Footer được thiết lập xuất hiện trên tất cả các trang của Website. Thông thường, ở 4 vị trí này sẽ thể hiện các thông tin liên quan đến doanh nghiệp như các chính sách, hỗ trợ, địa điểm, liên hệ ..v...v...v..

Các khối nội dung và vị trí của nó trên trang chủ
7. Sidebar: Vị trí nằm ở cột bên trái hoặc bên phải trong trang con. Nội dung tại Sidebar được thiết lập xuất hiện trên mọi trang con trong Website.

Khối sidebar và vị trí của nó trên trang con
Lưu ý:
Các nội dung nằm ở vị trí được thiết lập xuất hiện trên tất cả các trang của Website, bạn có thể tùy ý cài đặt, cho phép nội dụng đó xuất hiện ở trang nào, hay không xuất hiện ở trang nào. Vtech sẽ hướng dẫn bạn ở phần dưới.
Ngoại trừ vị trí Top - Info và Top - Slider, bạn có thể xây dựng nội dung tùy biến và cho phép chúng hiển thị tại các vị trí mà bạn muốn. Nội dung tùy biến là loại nội dung do bạn tự biên soạn ra, nó không phải là một nhóm bài viết, một nhóm danh bạ, một nhóm sản phẩm ... có sẵn, mà là một nội dung có thể là hình, chữ, video, chia thành 2 cột, 3 cột, 4 cột, ... tùy theo ý của bạn. Nội dung tùy biến chính là điểm khác biệt tạo nên website của bạn.
Ví dụ về nội dung tùy biến, bạn có thể tham khảo trang chủ của Vtech, Vtech xây dựng nội dung tùy biến tại các vị trí Home-Block và Content Bottom.
Sau đây, Vtech hướng dẫn bạn tạo các khối nội dung, thể hiện các nội dung trên website
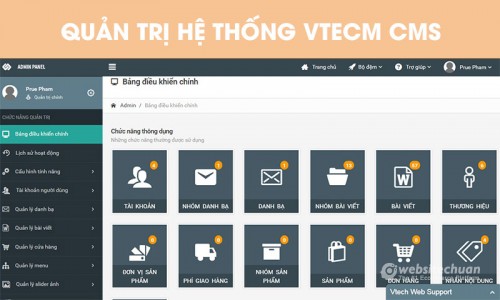
Để chỉnh sửa hay thêm mới khối nội dung xuất hiện trên trang chủ và các trang con, bạn vào Quản lý khối nội dung.

Thêm mới khối nội dung
Thông tin căn bản
Trong thông tin căn bản này, bạn lưu ý ở Loại nội dung. Bạn muốn xuất nội dung nào ra bên ngoài, hãy chọn loại nội dung tương ứng.
Điển hình như:
Bạn muốn đưa các bài viết trong một nhóm nào đó ra bên ngoài trang chủ, chọn Loại nội dung: Hiển thị các bài viết thuộc một nhóm.
Đưa các sản phẩm trong một nhóm sản phẩm nào đó ra trang chủ, chọn Loại nội dung: Hiển thị các sản phẩm thuộc một nhóm.
Đưa các logo thương hiệu của các nhà sản xuất ra trang chủ, chọn Loại nội dung: Hiển thị các nhà sản xuất.
Đưa các thông tin về liên hệ (số điện thoại, email ... ) ra trang chủ, chọn Loại nội dung: Hiển thị một danh bạ.
Đưa hình ảnh Slider ra ngoài trang chủ, chọn Loại nội dung: Hiển thị một slider ảnh.
Đưa một Menu đặt ở Pre-Footer hay ở Sidebar, chọn Loại nội dung: Hiển thị một nhóm trình đơn.
Ngoài ra, để đưa Facebook page, nhãn nội dung, danh mục dạng Menu, nhóm sản phẩm thuộc cùng một nhà sản xuất ra bên ngoài, bạn chọn các Loại nội dung tương ứng: Hiển thị hộp Facebook Page; hiển thị các nhãn nội dung đang được sử dụng; hiển thị nhóm danh mục dưới dạng trình đơn; hiển thị các sản phẩm thuộc cùng một nhà sản xuất.
Cài đặt chi tiết
Tại đây, bạn sẽ:
Thiết lập vị trí thể hiện của Loại nội dung bạn vừa chọn.
Thứ tự của khối nội dung này là xếp thứ mấy. Tại 1 vị trí, bạn có thể tạo nhiều khối nội dung khác nhau. Ví dụ tại Home-Block 1, bạn có thể tạo 2 khối nội dung là Sản phẩm mới nhất, Sản phẩm bán chạy. Sản phẩm mới nhất để thứ tự khối là "1", sản phẩm bán chạy để thứ tự khối là "2" thì khi thể hiện trên trang chủ, vị trí Sản phẩm mới nhất đứng trước sản phẩm bán chạy.
Và nguồn dữ liệu thể hiện ra bên ngoài sẽ lấy từ đâu.
Cài đặt trang hiển thị
Ngoại trừ nội dung thể hiện ở vị trí Home - Block, các nội dung ở các vị trí khác sẽ mặc định xuất hiện ở tất cả các trang của Website.. Tuy nhiên, bạn có thể tùy chỉnh các nội dung sẽ được xuất hiện hay không được xuất hiện ở một trang hay một vài trang nào đó.
Ví dụ:
1. Các ảnh Slider ở vị trí Top - Silder hiện tại đang có mặt ở tất cả các trang của https://websitechuan.com/, giả sử Vtech không muốn nó xuất hiện ở trang Thư viện (https://websitechuan.com/thu-vien), Vtech thực hiện như sau:
Vào Quản lý khối nội dung -> Cài đặt trang hiển thị -> Trong Những trang không hiển thị, thêm thu-vien vào ô trống. Lúc này, ảnh Slider sẽ không xuất hiện ở trang https://websitechuan.com/thu-vien và đồng thời cũng không xuất hiện ở các trang con của nó, cụ thể không xuất hiện ở https://websitechuan.com/thu-vien/cam-nang-huong-dan; https://websitechuan.com/thu-vien/video-huong-dan; https://websitechuan.com/thu-vien/phien-ban-vtech-cms.
2. Tuy nhiên, Vtech nhận thấy các ảnh Slider chỉ cần xuất hiện ở Cẩm nang hướng dẫn (https://websitechuan.com/thu-vien/cam-nang-huong-dan), Vtech thực hiện bước tiếp theo:
Vào Quản lý khối nội dung -> Cài đặt trang hiển thị -> Trong Những trang được khôi phục, thêm thu-vien/cam-nang-huong-dan vào ô trống để khôi phục lại trang https://websitechuan.com/thu-vien/cam-nang-huong-dan. Lúc này, trang thu-vien và các trang con của nó, ảnh Slider không xuất hiện ngoại trừ trang cam-nang-huong-dan.
Trong quá trình thao tác, bạn cần sự hỗ trợ, hãy chat với chúng tôi tại Vtech Web Support. Chúc bạn thành công!