Lựa Chọn Màu Sắc Trong Thiết Kế Website
Xu hướng màu sắc trong thiết kế website hiện nay

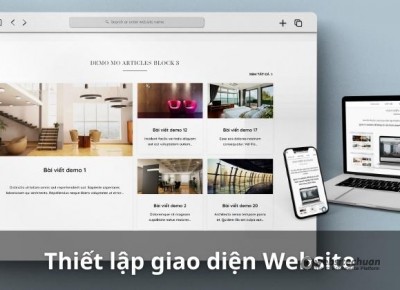
Nổi lên từ năm 2011 trong ngành thời trang, Color Block là phong cách kết hợp giữa các khối màu. Trong thiết kế web, xu hướng này đang ngày càng phổ biến nhờ phong cách thiết kế phẳng và giao diện sắp xếp theo thẻ (phong cách thiết kế giao diện ứng dụng di động) đang được áp dụng ngày càng nhiều. Đối với thiết kế web, Color Block thường được sử dụng bằng cách chia ô trang web, sau đó áp dụng các khối màu khác nhau nhằm tạo nên giao diện với các thẻ có sự chia tách riêng biệt.
Bên cạnh Color Block, thiết kế web cũng tồn tại một "thú chơi" riêng với màu sắc, mang tên gọi Color Hover. Thuật ngữ “hover” có nghĩa là thao tác rê chuột. Đúng vậy, màu sắc sẽ thay đổi khi người dùng rê chuột qua, giúp dễ phân biệt các đối tượng (nút bấm, đường dẫn) trên web hơn.
Sử dụng màu sắc hợp lý
Xu hướng sử dụng màu “nổi" trong thiết kế web thường chỉ áp dụng cho các trang web sôi nổi, thú vị của những cá nhân, đơn vị trong ngành nghệ thuật. Tuy nhiên, xu hướng màu sắc này đang dần trở nên ngày càng thịnh hành nơi những trang tin tức, thời tiết hay sức khỏe. Việc xây dựng website hiện đại đang dần thoát khỏi khuôn khổ “an toàn”, vốn thường phổ biến với những giao diện web mẫu.
Thiết kế web của các thương hiệu thường sử dụng màu sắc theo chiến lược riêng, sao cho dù thú vị, thu hút nhưng vẫn đảm bảo tính tin cậy. Nếu nhà thiết kế sử dụng màu sắc ấn tượng với những thành phần thiết kế có sẵn để xây dựng website “chạy theo xu hướng”, nhưng không thể hiện bản sắc của thương hiệu, hệ thống nhận diện thương hiệu đó đã phần nào bị ảnh hưởng. Có ba thứ cần quan tâm tới màu sắc trong thiết kế web hiện đại, bao gồm Nền/văn bản, Biểu tượng/nút bấm và cuối cùng là Hệ thống điều hướng của trang web.
Màu nổi đóng vai trò rất quan trọng trong việc nhấn mạnh từ khóa, hay những chi tiết quan trọng khác của toàn trang web.
Các màu sáng cũng có khả năng hướng người dùng tới những chi tiết quan trọng. Bạn có thể thử với những màu sắc đối lập hoàn toàn với tông màu của cả trang web, giúp người dùng biết được việc nên làm tiếp theo là chọn biểu tượng có màu nổi này.
Xây dựng website có rất nhiều chỉ mục nhỏ trong hệ thống điều hướng, lựa chọn màu sắc sẽ trở nên rất quan trọng. Gợi ý cho bạn là hãy dùng những khối màu phối hợp tinh tế, điều này sẽ giúp người dùng có thể chọn lựa dễ dàng hơn giữa các tùy chọn điều hướng chính của trang web.