TẠO & QUẢN LÝ TÊN BÍ DANH (ALIAS) TRONG TAWK.TO
Bạn có thể tạo nhiều tên gọi khác nhau và tham gia chat với khách hàng bằng bất kỳ tên gọi nào bạn muốn. Để tạo và quản lý các tên bí danh (Alias):
- Đăng nhập vào tài khoản Tawk.to
- Vào My Profile (Phía trên góc bên trái) -> Aliases

Bạn có thể chỉnh sửa các tên bí danh đã có sẵn hoặc tạo tên bí danh mới bằng cách bấm vào nút "Add Alias" (ở góc bên phải). Để xóa Alias, bấm vào ô vuông nhỏ ở bên phải của Alias mà bạn muốn xóa, và sau đó, xóa Alias.

Thêm hình ảnh của Alias hiển thị trong hộp chat
Khi bạn trả lời khách hàng bằng Alias bạn chọn, bạn có thể hiển thị hình ảnh đại diện của Alias trong hộp chat. Để thêm ảnh, bạn có thể thêm trong lúc tạo Alias, hoặc bấm vào Alias bạn muốn thêm ảnh, sau đó tải ảnh lên hoặc chụp ảnh trực tiếp.
Lưu ý: Ảnh của Alias chỉ hiển thị trên hộp chat khi tin nhắn được trả lời bởi Alias đó.
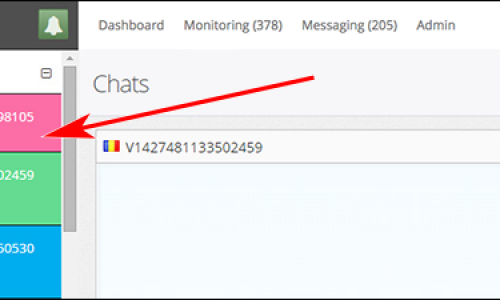
Để trả lời tin nhắn của khách hàng bằng một Alias, chỉ cần bấm vào danh sách bên trái nút "Join" và chọn Alias mà bạn muốn sử dụng. Bạn có thể cài đặt bất lỳ Alias nào trở thành Alias mặc định, Alias mặc định sẽ tự động hiển thị trước khi bạn tham gia bất kỳ cuộc trò chuyện nào.