HƯỚNG DẪN CÀI ĐẶT VÀ SỬ DỤNG LIVE CHAT TAWK.TO
Có rất nhiều đơn vị cung cấp ứng dụng Live Chat trên Website, Vtech giới thiệu với bạn một ứng dụng Live Chat Tawk.to vì Tawk.to có rất nhiều tính năng có thể trở thành một công cụ hỗ trợ đắc lực của bạn trong việc chăm sóc và tương tác với khách hàng khi họ vào Website của bạn.
1. Cài đặt hộp Chat Tawk.to vào website
Bước 1: Chỉ vài bước đơn giản, bạn đăng ký tài khoản Tawk.to miễn phí tại https://www.tawk.to/
Bước 2: Sau khi đăng ký xong, bạn đăng nhập vào https://www.tawk.to/ => Bấm vào Tab Admin

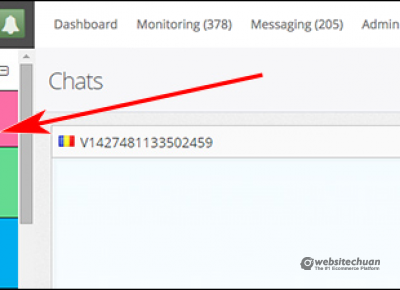
Giao diện quản lý hộp chat
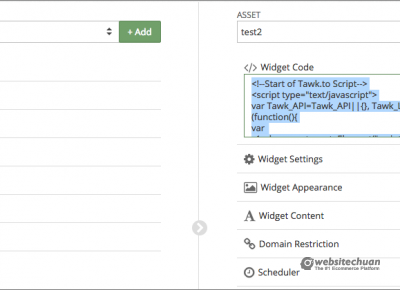
Bước 3: Copy đoạn mã tại ô Widget Code

Giao diện Admin của hộp chat
Bước 4: Bạn vào Cấu hình tính năng -> Ứng dụng nhúng -> Cấu hình custom script -> Dán đoạn mã trên vào ô Scripts trong thẻ head -> Cập nhật cấu hình
Sau khi cập nhật thành công, hộp Live Chat đã được gắn trên Website của bạn.
3. Hướng dẫn sử dụng Tawk.to và một số tính năng nổi bật
a. Thay đổi màu sắc, kích thước, vị trí, ảnh đại diện của khung chat
Đăng nhập Tawk.to -> Admin -> Asset (Cột bên phải) -> Widget Appearance
b. Hiển thị nội dung khi khách hàng mở khung chat
Đăng nhập Tawk.to -> Admin -> Asset -> Widget Content
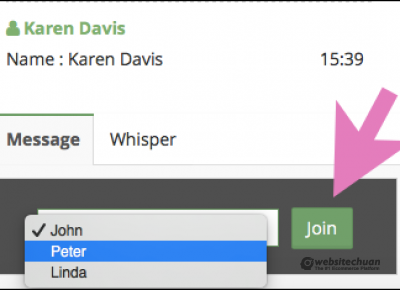
c. Thêm quyền Admin cho các thành viên
Đăng nhập Tawk.to -> Admin -> Property (Cột bên trái) -> Property Members
d. Sử dụng ký tự gõ tắt đối với câu/đoạn văn bản dài, thường lặp đi lặp lại nhiều lần
Đăng nhập Tawk.to -> Admin -> Property -> Shortcut -> Add Shortcut
Ví dụ: Chào mừng bạn đến với Vtech, Vtech có thể hỗ trợ gì cho bạn?
Các câu lặp đi lặp lại nhiều lần với nội dung giống nhau, để tiết kiệm thời gian khi Chat với khách hàng, bạn sử dụng Shortcut như sau:
Add Shortcut -> Tại ô Shortcut đặt là hi, ô Message đặt là Chào mừng bạn đến với Vtech, Vtech có thể hỗ trợ gì cho bạn?. Khi Chat với khách hàng, bạn chỉ cần gõ /hi (có dấu / đằng trước chữ) tự động Tawk.to sẽ đề xuất cho bạn đầy đủ 1 câu Chào mừng bạn đến với Vtech, Vtech có thể hỗ trợ gì cho bạn?
e. Tự động hiên thị lời chào tới khách hàng dựa trên những hành vi của khách hàng trên Website
Đăng nhập Tawk.to -> Admin -> Property -> Triggers -> Add Trigger
Có 4 loại trigger:
- Basic - Page Notification: Tự động gửi tin nhắn cho khách hàng nếu họ vào trang cụ thể nào đó sau một khoảng thời gian, ví dụ sau 10s, khách hàng sẽ thấy khung chat hiện lên với 1 lời chào định sẵn.
- Basic - Chat Rescuer: Tự động gửi tin nhắn tới người dùng nếu họ không chat trong 1 khoảng thời gian, cái này chỉ áp dụng cho khách hàng đang chat với mình.
- Basic - Site Notification: Tự động gửi tin nhắn cho nếu họ vào website sau 1 khoảng thời gian, vào page nào cũng được miễn sao là ở website của bạn thì câu này sẽ hiện lên.
- Advanced: Loại này là loại nâng cao, bạn có thể kết hợp nhiều điều kiện lại với nhau để thu hút khách hàng chat với mình. VD bạn có thể kết hợp các điều kiện sau: 1, Khách hàng lần đầu tiên đến Website, 2, Khách hàng vào website hơn 10s, 3, Khách hàng vào trang A cụ thể nào đó… Bạn sẽ định nghĩa 1 câu chào cụ thể nào đó nếu cả 3 điều kiện trên đều thỏa mãn, “Chào mừng bạn lần đầu tiên đến với Website Vtech, bạn đang quan tâm đến dịch vụ A phải không ạ? Vtech cung cấp thêm thông tin dịch vụ cho bạn nhé?”
f. Tawk.to hỗ trợ trên hệ điều hành Androi và IOS
Bạn có thể hỗ trợ khách hàng mọi lúc, chat với khách hàng ngay khi họ cần tư vấn, các tin nhắn của khách hàng sẽ báo về điện thoại của bạn (khi có kết nối mạng).
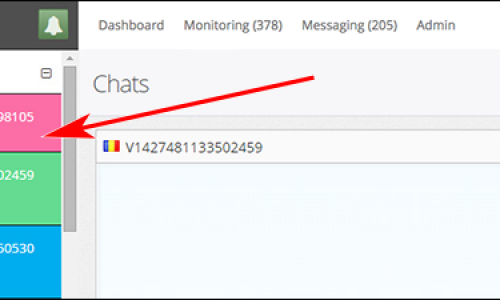
4. Một tài khoản Tawk.to có thể quản lý nhiều Website
Nếu bạn là người lý nhiều Website, chỉ với 1 tài khoản Tawk.to bạn có thể hỗ trợ khách hàng ở các Website khác nhau. Tại khu vực Admin, với mỗi Website có Property và Asset riêng, khi bạn quản trị thêm 1 website, bấm vào Add để thiết lập những thông tin liên quan đến Website bạn quản trị.

Lưu ý: Khi add Asset, mã tại ô Widget Code thay đổi, bạn copy và dán mã vào website tương ứng.
Tawk.to cho phép bạn quan sát khách hàng, họ đã truy cập những trang nào trên Website của bạn, từ đó, bạn truyền đạt những thông tin cần tư vấn một cách thích hợp nhất.
Trong quá trình thao tác, bạn cần sự hỗ trợ, hãy chat với chúng tôi tại Vtech Web Support. Chúc bạn thành công!